请注意,本文编写于 375 天前,最后修改于 375 天前,其中某些信息可能已经过时。
目录
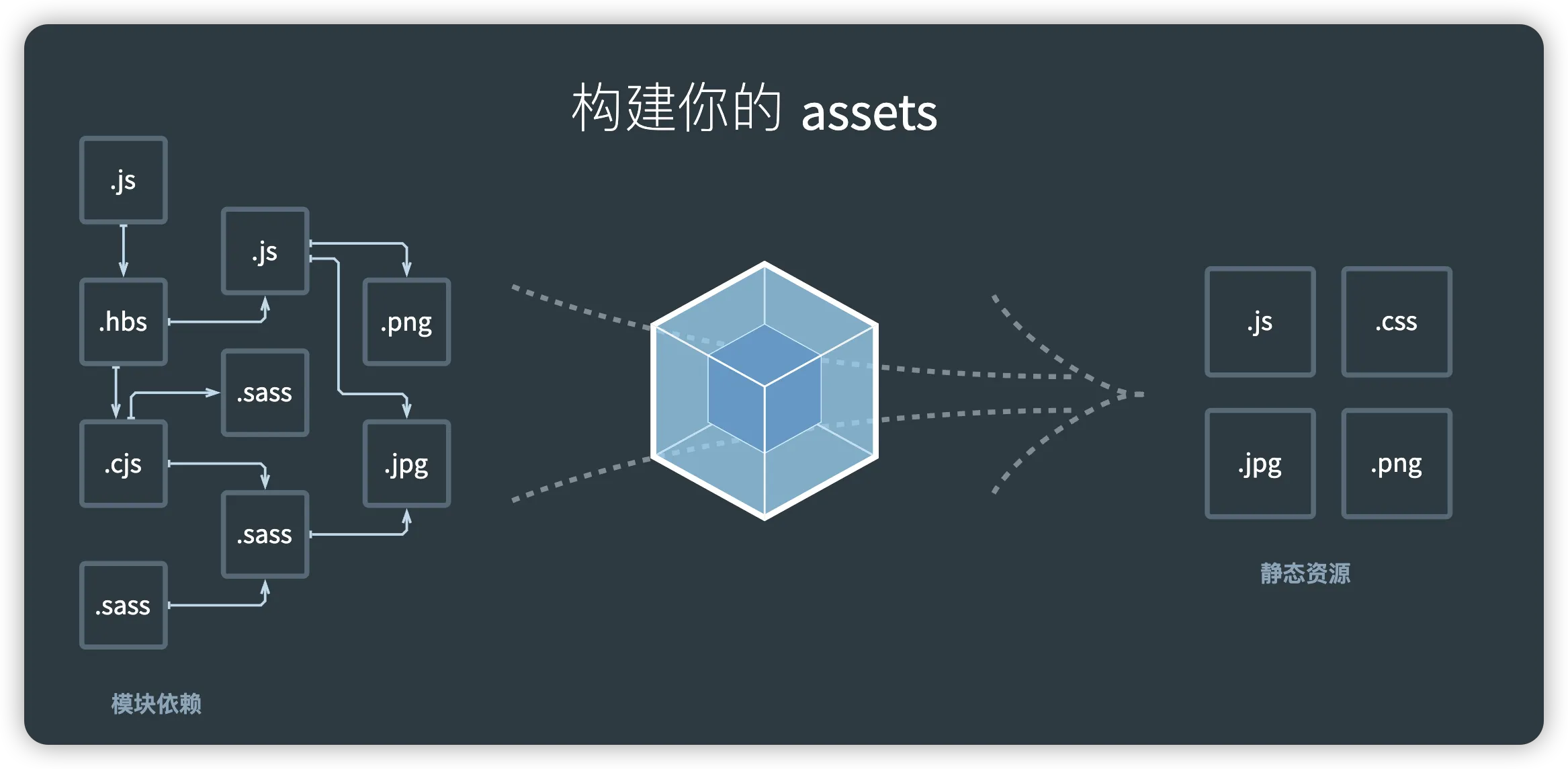
Webpack的一个构建流程是什么?
是一个串型流程,从读取配置到输出文件这个过程(从启动到结束)
webpack的作用
通俗易懂的说:将开发时期的代码转换成运行时期的代码

1 初始化参数
从配置文件中或从 shell语句中读取和合并我们的参数,得到最终的一个参数
2 开始编译
用上一步得到的参数,初始化compiler对象,去加载我们所有配置的插件,执行run方法,开始进入编译阶段。
3 确定入口
根据配置中entry字段,找出我们所有的一个入口文件
4 编译模块
从入口文件出发,调用所有配置的一个loader,对模块进行一个编译,在找出模块所依赖的模块,递归这个步骤,直到所有的入口依赖的文件都经历编译模块的处理。(使用loader的编译完所有的模块后,得到了每个模块被编译后的最终内容,和他们之间的依赖关系)
5 完成模块编译
经过第四步的编译模块使用loader翻译完所有的模块,得到每个模块被翻译的最终内容以及它们之间的依赖关系(第五步主要是输出依赖关系)
6 输出资源
根据入口和模块的依赖关系,组装成一个个包含多个模块的chunk,再把每个chunk转换成单一的文件,加载到输出列表。这一步我们可以修改输出的内容的最后的机会了,过了这一步就没办法再次的内容修改。
7 输出内容
根据前方的配置文件,确定输出我们的路径及文件名。
在这个整个过程中,webpack会在指定的时机会广播出特定的事件,插件会在监听到感兴趣的一些事件之后,就会执行特定的逻辑,并且插件也可以去调用webpack中提供的api,去改变webpack的一个运行结果
如果对你有用的话,可以打赏哦
打赏


本文作者:姚文罡
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录