请注意,本文编写于 310 天前,最后修改于 310 天前,其中某些信息可能已经过时。

html<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
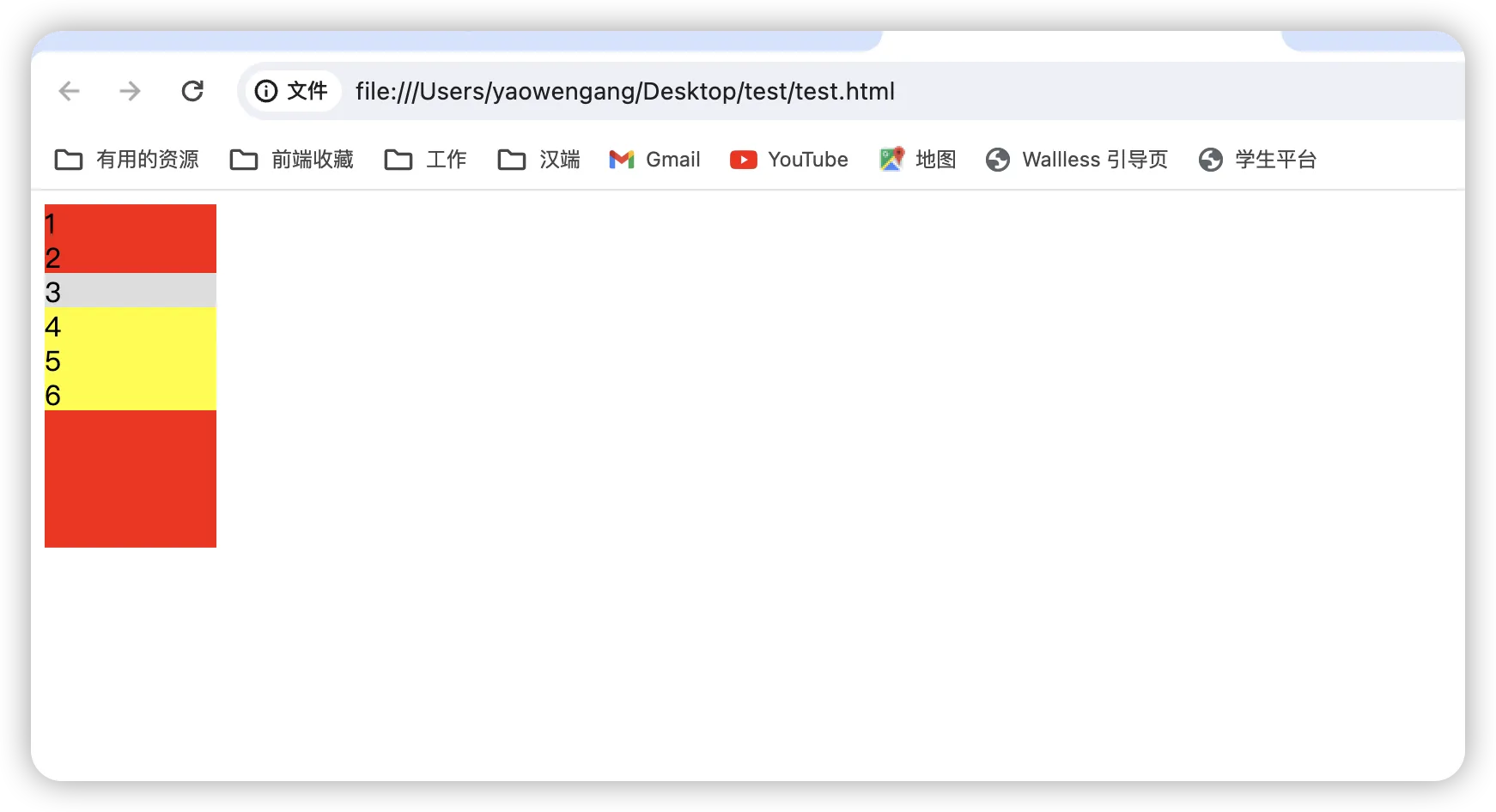
<style>
.parent .active ~ .namec {
background: yellow;
}
.parent .active {
background-color: #ddd;
}
</style>
</head>
<body>
<div class="parent" style="width: 100px; height: 200px; background: red">
<div class="namec" style="width: 100px; height: 20px">1</div>
<div class="namec" style="width: 100px; height: 20px">2</div>
<div class="namec active" style="width: 100px; height: 20px">3</div>
<div class="namec" style="width: 100px; height: 20px">4</div>
<div class="namec" style="width: 100px; height: 20px">5</div>
<div class="namec" style="width: 100px; height: 20px">6</div>
</div>
</body>
</html>
如果对你有用的话,可以打赏哦
打赏


本文作者:姚文罡
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!